Difference between revisions of "LIL Node graph"
(First draft of the article) |
m |
||
| Line 8: | Line 8: | ||
<br /> | <br /> | ||
| − | = Proof of concept = | + | =Proof of concept= |
You play around with a proof of concept [http://graph.kabelsalat.it/lil/examples/auto-colored/ here]. | You play around with a proof of concept [http://graph.kabelsalat.it/lil/examples/auto-colored/ here]. | ||
| Line 16: | Line 16: | ||
<br /> | <br /> | ||
| − | = State of development = | + | =State of development= |
See: [[wikipedia:Minimum_viable_product|MVP]] | See: [[wikipedia:Minimum_viable_product|MVP]] | ||
| Line 27: | Line 27: | ||
MVP 1: Build feature to display data via webinterface ✅ | MVP 1: Build feature to display data via webinterface ✅ | ||
| − | MVP 1: Create a [https://de.wikipedia.org/wiki/Head-up-Display HUD] / GUI | + | MVP 1: Create a [https://de.wikipedia.org/wiki/Head-up-Display HUD] / GUI ✅ |
MVP 1: Create "Add node" Feature | MVP 1: Create "Add node" Feature | ||
| Line 38: | Line 38: | ||
<br /> | <br /> | ||
| − | = Technical details = | + | =Technical details= |
Node Graph is using the [https://github.com/vasturiano/3d-force-graph 3d-force-graph] library that is based on [https://threejs.org/ Three.js]. | Node Graph is using the [https://github.com/vasturiano/3d-force-graph 3d-force-graph] library that is based on [https://threejs.org/ Three.js]. | ||
| Line 50: | Line 50: | ||
Node Graph uses the GPL-2 License. | Node Graph uses the GPL-2 License. | ||
| − | == Frontend == | + | ==Frontend== |
<br /> | <br /> | ||
| − | == Backend == | + | ==Backend== |
<br /> | <br /> | ||
| − | == Database Structure == | + | ==Database Structure== |
| + | <br /> | ||
| + | |||
| + | == Method of development == | ||
| + | |||
| + | |||
<br /> | <br /> | ||
Revision as of 22:59, 7 June 2020
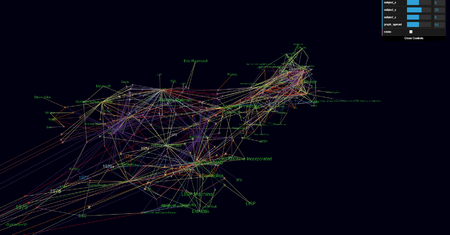
Node Graph is an interactive 3d data visualization tool that runs in your browser.
The idea is to provide a general purpose research tool that lets you analyze and correlate data.
All development kudos goes to BGS.
Contents
Proof of concept
You play around with a proof of concept here.
It gets the point across, however does not use the actual code that is currently in development.
<VIDEO GOES HERE>
State of development
See: MVP
MVP 1: Create Database Scheme ✅
MVP 1: Create Backend ✅
MVP 1: Create Frontend ✅
MVP 1: Build feature to display data via webinterface ✅
MVP 1: Create a HUD / GUI ✅
MVP 1: Create "Add node" Feature
MVP 1: Create "Add link" Feature
MVP 2: Change "Add link" Feature to contain a list / search for links
MVP 2: Add "edit node" feature
Technical details
Node Graph is using the 3d-force-graph library that is based on Three.js.
Three.js is using the WebGL Standard to render 3D objects in your browser by directly accessing graphic card resources.
All projects are open source.
WebGL, Three.js and 3d-force-graph use the MIT License.
Node Graph uses the GPL-2 License.
Frontend
Backend
Database Structure
Method of development